ヘッドレスCMSのContentfulを使い,NuxtのSSG(静的サイトジェネレータ)で簡単なブログを作成したので,そのメモを残す.
環境情報
Ubuntu: 20.04.6 LTS
Node: 18.15.0
Nuxt: 3.6.0
Contentful JavaScript SDK: 10.3.1
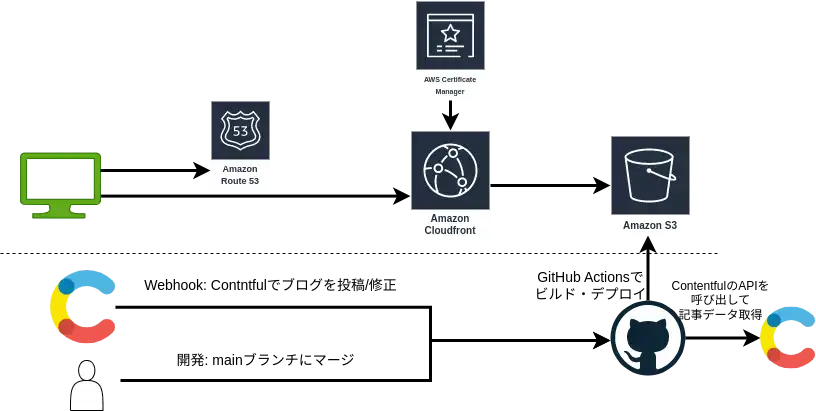
構成図
最終的な構成は以下のようになる.GitHub Actionsを用いて,SSGによるビルドからS3へのデプロイまでを自動化することを目指すが,今回はローカル環境でSSGができるところまでを範囲とする.

Contentfulの準備
コンテンツモデルを作成

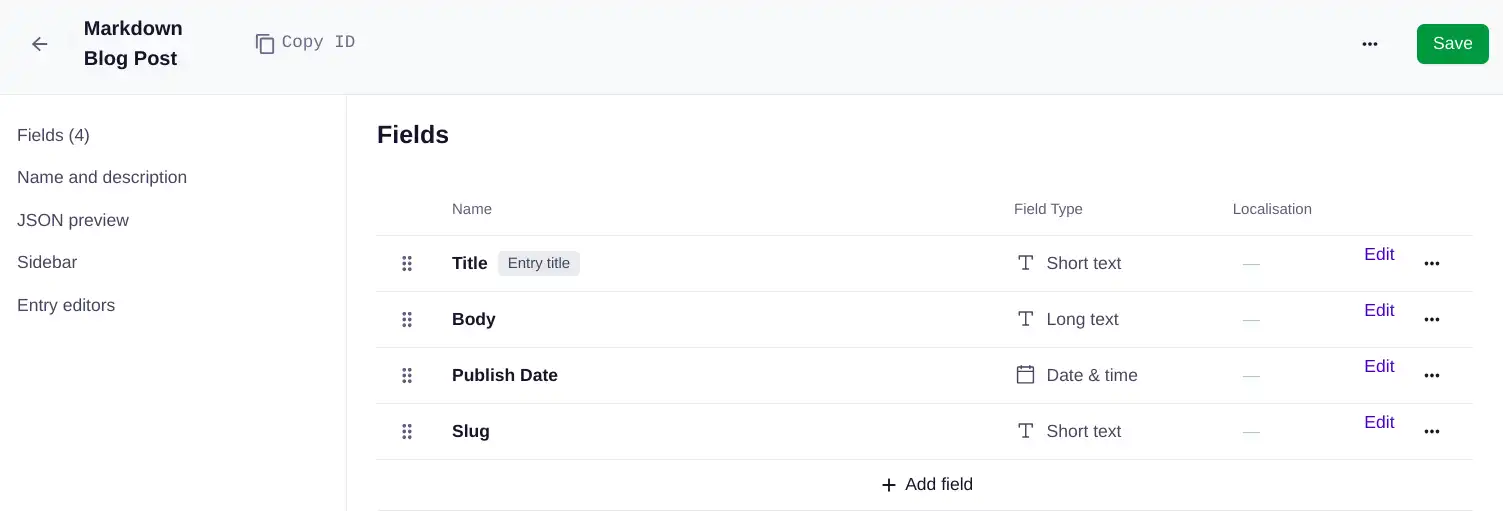
画像のようなコンテンツモデルMarkdown Blog Postを作成した.各フィールドは以下のようになっている.
| Name | Field Type (Appearance) | 説明 |
|---|---|---|
| Title | Short Text (Single line) | ブログ記事のタイトル |
| Body | Long Text (Markdown) | ブログ記事の本文 |
| Publish Date | Date & time | ブログ記事の投稿日 |
| Slug | Short Text (Slug) | ブログ記事を一意に特定するための文字列.Unique制約あり,各記事のURLにパスパラメータとして使われる. |